
We’re thrilled to announce some exciting updates to the Florist Touch website editor! Our platform now features new custom blocks designed to make your website even more beautiful and engaging. Whether you’re showcasing your stunning floral arrangements or sharing your services, these new blocks will give your website a fresh, professional look.
If you’re new to editing your website or need a quick refresher on how to use the editor and where to edit your website, we recommend watching our quick tutorial video before diving into this guide. This will help you get the most out of your new design options. In this article, we’ll cover what these new blocks are, how to use them as well as some design tips in helping them look their best. If you prefer a more detailed video on this, you can watch a tutorial of how to use these new design blocks here.
Preview the New Blocks
Want to see these new blocks in action? Check out our Library of Custom Blocks demo page. This page showcases all the new designs and how they look when fully customized.
Important Note: The images you upload to these blocks will display exactly as they are—meaning their size and shape won’t change automatically. For example, while some demo blocks use circular or square images for a uniform look, your uploaded images will appear just as you’ve uploaded them. To achieve a polished design, we recommend using images that are similar in size and shape. For instance:
- If you use square images, keep them all square for consistency.
- If your images are rectangular, ensure they’re cropped to the same width and height.
This little step can make a big difference in maintaining a professional and cohesive look on your website.
How to Crop Images for Uniformity
To crop an image to a specific shape, like a circle, here are two easy methods:
- Using Canva
- Open Canva and create a design (a 500px by 500px square is a good start).
- Use a frame (e.g., a circular frame) and add your image to the frame.
- Download the image as a PNG with a transparent background. If you don’t have Canva Pro, download it as a PNG and use a tool like remove.bg to remove the background.
- Using an Online Tool
- Visit a site like Rounder Pics.
- Upload your image, crop it to the desired shape, and download it.
By ensuring your images are cropped uniformly, your website will look more professional and visually appealing.
Adding Buttons with the Text Editor
One of the most exciting updates is how links are styled in these new blocks. When you add a link using the text editor, it will automatically be turned into a button. Buttons are a great way to draw attention to important actions, such as “Order Now” or “Contact Us.”
How to Create a Button:
- Highlight the text you want to turn into a button.
- Click the hyperlink icon in the text editor.
- Add your link (e.g., /shop or /contact).
That’s it! The text will appear as a styled button on your website. This feature makes it easy to guide visitors to key pages while keeping your website’s design clean and modern.

Overview of the New Custom Blocks for Website Design for Florists
These blocks combine features you already know and love, with added styles and layouts to elevate your website. Let’s take a closer look at each new block and how you can use them:
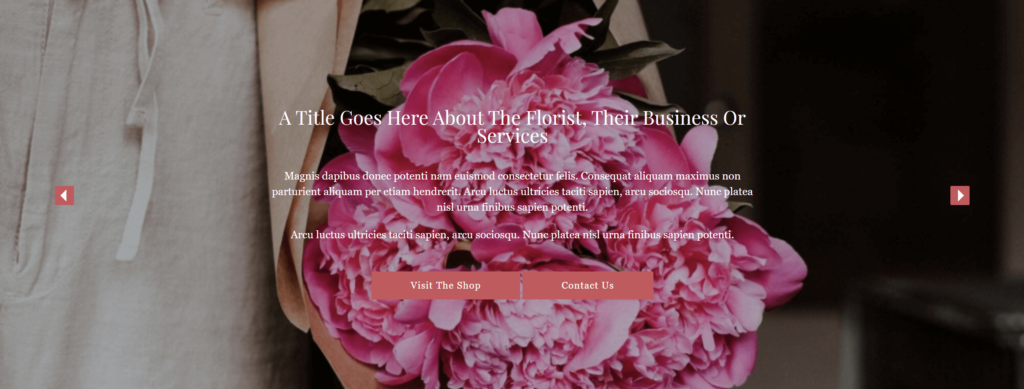
Block 1: Full Width Image With Centred Content

This block features a full-width background image with a title and text centred directly on top. Perfect for making a bold statement or highlighting a key message. Because the text on top of the image is white, you may need to darken the background image a touch to make sure the text (if you are using any) is readable. You could darken an image using your phone or devices photo editing software, or with these tools:
- Here’s a free tool to hep you darken an image.
- You can also use Canva to darken an image, here’s a tutorial.
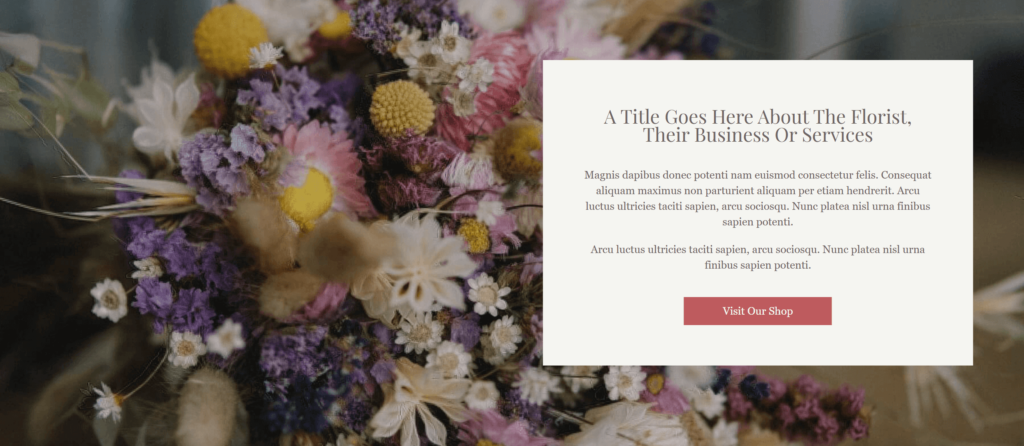
Block 2: Full Width Image and Boxed Content

Similar to Block 1, but with a twist. This block includes boxed text content positioned over or below the image. Use it to showcase a special event or promotion.
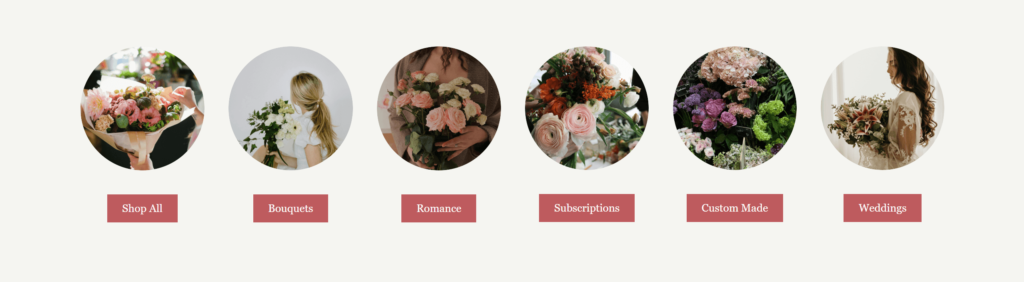
Block 3: Row of 6 Images + Text

- Display six images in a single row, each with accompanying text. Ideal for showing off your floral designs or team members.
- Tip: To make this block look its best, upload six images that are the same size and shape. For example, if you use round images, ensure all six are cropped as circles.
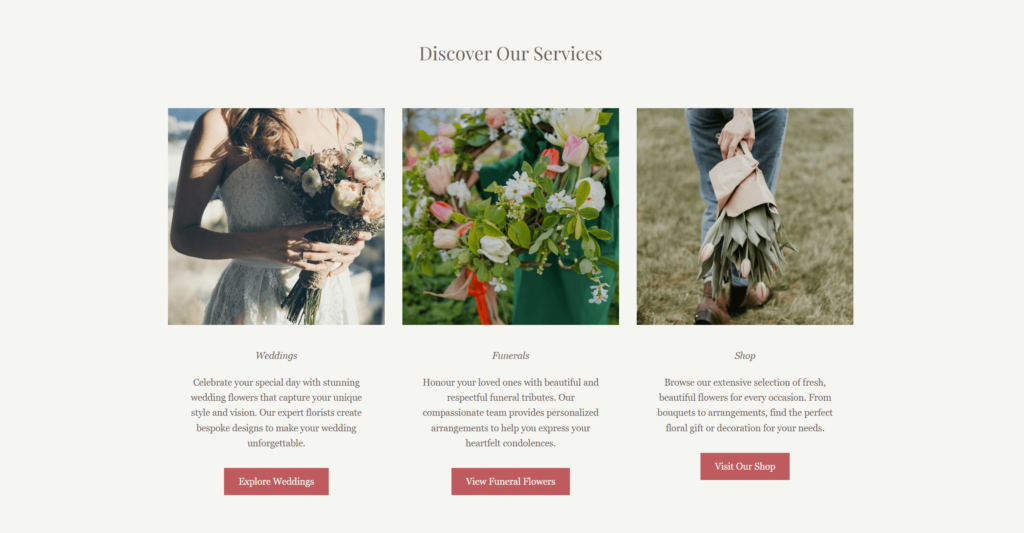
Block 4: Row of 3 Images + Text

A smaller variation of Block 3, this block features three images in a row with space for text. It’s great for showcasing featured products or services.
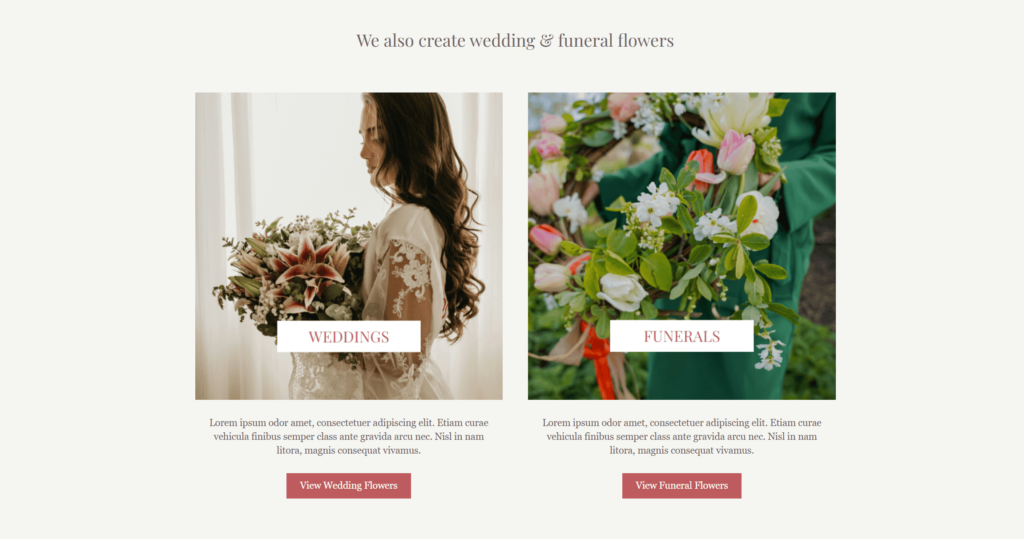
Block 5: Row of 2 Images + Text

This block displays two side-by-side images with text. Use it to highlight key offerings, such as wedding packages or seasonal collections.
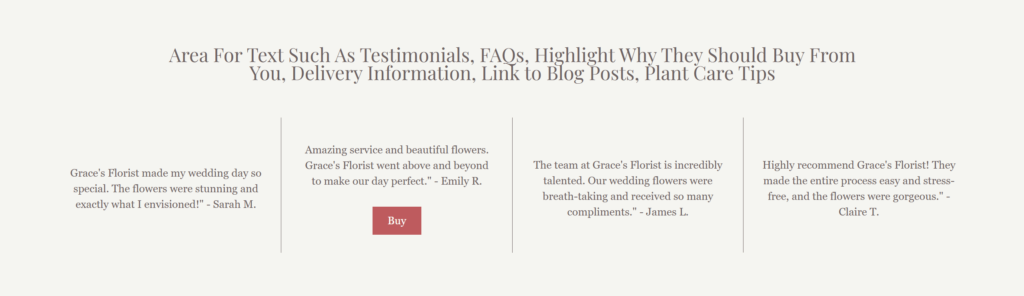
Block 6: Text, Four Columns

A simple yet effective layout for text-based content. This block splits your text into four columns, making it perfect for listing services, features, or benefits.
Design Best Practices for Website Design for Florists
To ensure your website looks polished and professional, keep these tips in mind:
- Use Consistent Images: Make sure all images in a block are the same size and shape. For instance, if one image is square, crop the others to match. This keeps your layout neat and visually appealing.
- Test Your Design: After adding content to a block, preview your changes to check for readability and alignment. Small adjustments can make a big difference.
- Don’t Overload: Avoid adding too much text or too many links in a single block. Keep the design clean and focused.
Website Design for Florists: Enhancing Your Online Presence
The Florist Touch editor is designed with florists in mind, making it simple and intuitive to create a website that showcases your business beautifully. These new blocks offer enhanced flexibility and style options, helping you stand out in a competitive market. Whether you specialize in weddings, events, or daily arrangements, these tools ensure your website reflects your unique offerings and brand.
Ready to transform your website with these new blocks? Log in to your Florist Touch editor and start experimenting today! For inspiration, don’t forget to visit our Library of Custom Blocks.
If you have any questions or need assistance, feel free to reach out to our support team or watch our full video tutorial. Happy designing!
